이런 요소들은 있으면 좋지만 이런게 검색의 핵심은 아니다. 쇼핑몰에 있어 검색의 기본은 고객의 검색어에 따라 그에 맞는 상품들이 정확하게 뿌려지는 것이다. 어느 쇼핑몰이나 다 일부 문제점들을 가지고 있긴 하지만, 11번가는 부실한 검색결과값이 나오는 경우가 너무 많다.
"휴대폰"을 찾는데 청바지, 메모리, 휴대폰 케이스 같은 상품들이 검색결과 첫페이지에 나온다거나, "노트북가방"을 입력했는데 첫페이지가 노트북가방이 아닌 노트북들로 도배된다거나, "네비게이션"을 쳤는데 카오디오, 밥통, DMB안테나, 파우치, 메모리카드 등이 첫페이지에 노출된다거나 이런 것들은 검색 튜닝 작업이 제대로 안되어 있기 때문이다.
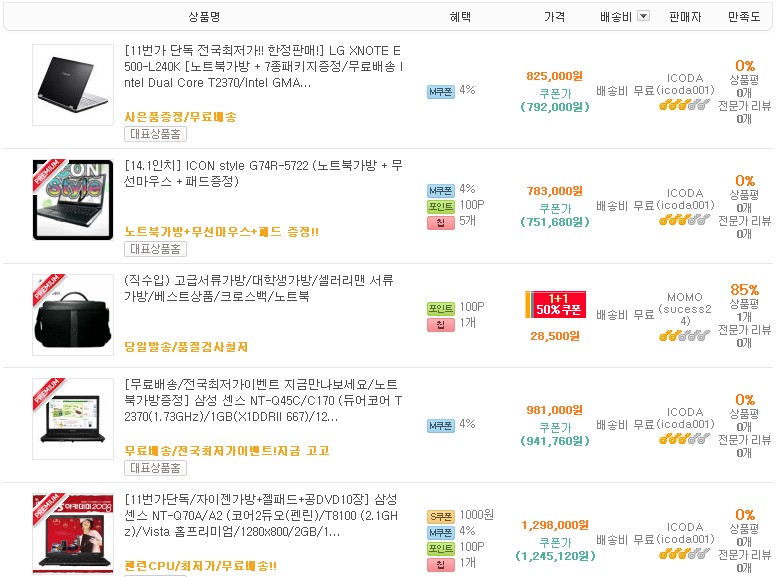
[노트북가방 키워드에 뜨는 검색결과 첫페이지의 상위 검색 결과 5개중 1개 상품만 노트북가방이고 나머지 상품들은 다 노트북이다 - 2008.6.11]
검색어에 따라 상품 카테고리별로 가중치를 주고 안주고를 통해, 특정 상품군이 1페이지에 노출되게 하거나 아예 특정상품군이 노출이 안되게끔 해줘야 하는데 그런 작업이 부실하게 되어 있다. 검색로그에서 상위 2-300개 검색어에 대해서만 카테고리 가중치 조정 작업을 해주어도 검색결과의 질이 상당히 좋아질 수 있는데, 검색의 정확도와 관련된 본질적인 부분은 소흘히하고 꾸며지는 부분만 아무리 신경 써보았자 고객 관점에서는 부정확한 검색값들만 보이게 된다.
쇼핑몰 검색에 있어서 일반적으로 검색엔진이 색인하는 정보는 상품명, 제조사명, 브랜드명, 상품고유번호(상품코드), 카테고리, 상품상세페이지정보 등이고 여기에 쇼핑몰 성격에 따라 스토어/미니샵명(판매자매장), 상품속성값, 상품대표키워드(Tag) 등이 추가 정보로 수집된다. 문제는 이렇게 수집된 정보들에 대해 얼마나 효율적으로 랭킹 로직을 구현해 사용자들이 입력하는 특정 상품 키워드와 잘 매칭되는 상품들을 뿌려주냐이다.
어떤 검색엔진을 쓰느냐에 따라 다를수도 있지만, 검색엔진 업체가 제공하는 검색솔루션의 핵심 코어 로직을 크게 헤치지 않는 범위에서 일정부분 기획단계에서 검색엔진의 랭킹로직에 대한 커스터마이징이 가능하다.예를 들어 사용자가 입력한 키워드와 제조사명/상품명 등이 일치한다면 여기에 몇 점을 부여하겠다 혹은 상품평이 많은 상품에는 가중치로 몇 점을 더 주겠다 하는식으로 해당 쇼핑몰의 비즈니스 목표와 환경에 맞게 수정이 가능하다는 이야기다.
이중에 상품 검색 결과의 정확도 차원에서 본다면 카테고리 조정작업이 제일 중요하다. 11번가에서 예로 든것처럼 "노트북가방"을 입력했는데 노트북 상품들이 첫 페이지에서 많이 노출되는데, 이건 노트북가방의 경우 "노트북 카테고리"가 아닌 "노트북가방" 카테고리가 우선 노출되게 랭킹로직을 수정했어야 한다. 노트북의 상품명을 보면 "노트북가방 증정"이라는 문구가 같이 있어 이 상품이 노출이 되고, "노트북가방"이란 검색어에 대해 노트북과 노트북가방 중 어느 카테고리의 상품들이 더 우선해서 노출되어야 하는지 가중치 조정 작업이 안되어 있어서 이런 현상이 발생한다.
인기 키워드 상위 300~500개 정도에 대해서는 해당 키워드 상품 특성에 맞추어 상품명에 검색 키워드가 포함되어 있더라도 특정 카테고리의 상품이 우선 노출되고 또 어떤 카테고리의 상품은 아예 비노출되게 하는식의 카테고리 조정 작업이 필요하고 이게 상품 검색의 정확도를 향상 시키는 가장 좋은 방법이다.
물론 이게 쉬운 일은 아니다. 보통 검색엔진 업체에 이 작업을 맡기기도 하지만 아무리 업체가 잘 해준다고 해도 업데이트 주기도 있고 작업양이 곧 비용이므로 일정 부분 한계가 있기 마련이다. 거기에다 MD가 특정 상품군에 대해 카테고리 체계를 바꿔버리면 그 해당 카테고리는 검색결과가 또 엉망이 되어버려서, 수시로 카테고리 변경에 따라 카테고리 조정 작업을 해주어야 한다. 하지만 쇼핑몰에서 검색을 통해 발생하는 매출은 대략 30%이상으로 그 비중이 상당하고, 검색 편의성 자체가 해당 쇼핑몰의 경쟁력을 상당 부분 좌우하는 요소이기 때문에 일정 규모 이상의 쇼핑몰이라면 이러한 검색 운영 부분에 많은 신경을 써야 한다.
아울러 고객은 단순히 정확도에 바탕을 둔 상품명(제조사, 브랜드 등 포함)이 일치하는 상품을 찾는 게 아니라,
저 렴하고 혜택(무이자, 쿠폰, 무료배송 등)이 있고 신뢰할만한 상품(베스트셀러, 평점 높은 상품, 셀러 평가 좋은 상품)을 찾는다. 앞서 말한 카테고리 조정 작업 외에도 상품 인기도, 상품/판매자의 품질/신뢰도, 혜택(쿠폰제공, 무이자 여부 등), 배송기간 등도 가급적 점수화 시켜서 검색 랭킹 로직에 넣어 주는게 좋다.
또 고질적인 문제중 하나인데, 판매자들이 직접 상품 등록을 하는 오픈마켓의 경우 검색페이지에서 노출이 잘되게 하기 위해 상품명에 해당 상품과 관계없는 키워드들을 남발한다는 것이다. 11번가에서 "휴대폰"이라는 키워드로 검색을 하면 검색결과 첫페이지 상위 5개 상품중 3개 상품이 휴대폰이 아닌 의류/패션상품이다. 청바지를 팔면서도 상품명에 "휴대폰, mp3"같은 인기 키워드들을 집어 넣었기 때문에 이런 상품들이 노출이 되고 있다.
[휴대폰 키워드에 뜨는 검색결과 첫페이지의 상위 검색 결과 5개중 2개 상품만 휴대폰이고 나머지 상품들은 의류/패션상품이다 - 2008.6.11]
다는 아니더라도 인기 핵심 키워드들에 대해서는 지속적으로 모니터링해 수정해주고, 정책적으로 이런 판매자는 확실하게 불이익이 가게 해서 사용자를 불편하거나 혼란스럽게 하는걸 막아야 한다.(사실 이또한 "휴대폰"이라는 키워드에는 의류/패션 카테고리에 속한 상품들 전체가 노출이 안되게 카테고리 조정 작업을 하면 또 해결될수 있는 문제이기도 하다) 그리고 판매자들도 이런 어뷰징이 절대 자신들의 상품 판매에 도움이 되지 않고 사용자들에게 해만 끼치는 행위임을 알아야 한다.
모든 검색이 그러하겠지만, 쇼핑몰 상품검색에 있어 중요한 건 고객의 검색어에 따라 거기에 맞는 상품들이 잘 찾아서 보여주는 것이다. 다채로운 기능이나 화려한 UI같은 요소들은 정확하고 사용자의 필요에 맞는 좋은 검색 결과를 보여주기 위한 보조적인 수단에 불과할 뿐이다.
[오답]
1. 상품검색시 단순하게 검색 키워드와 상품명이 일치하는지만 따져서 검색결과를 보여준다.
2. 상품 특성에 따라 어떤 카테고리에 속한 상품들이 우선 노출되고 또는 비노출되는지 카테고리 가중치 조절 작업을 하지 않는다.
3. 판매자들이 임의로 입력한 거짓 상품정보(상품명)를 그대로 방치해 둔다.